这篇的添加评论回复楼层功能也是挺实用的。
做起来也不太难,花的时间也不多。
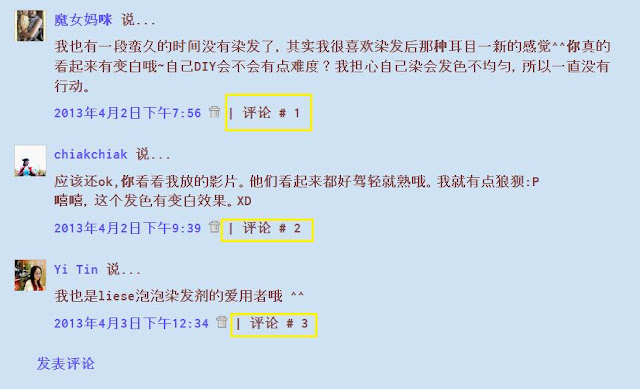
看到黄色格子吗?就是做出来的效果咯。
心动的话就跟着姐姐我一起行动吧!^^

1。同样的,依旧去模板---〉修改html。
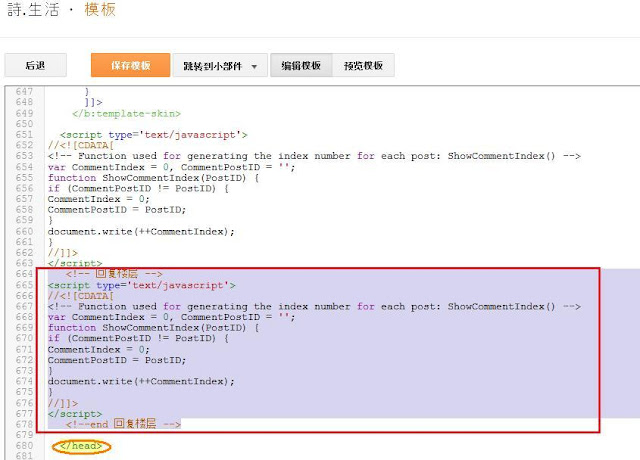
2。接着按ctrl+f,寻找</head>。
3。找到后把以下代码paste在</head>的上面。
<script type='text/javascript'>
//<![CDATA[
<!-- Function used for generating the index number for each post: ShowCommentIndex() -->
var CommentIndex = 0, CommentPostID = '';
function ShowCommentIndex(PostID) {
if (CommentPostID != PostID) {
CommentIndex = 0;
CommentPostID = PostID;
}
document.write(++CommentIndex);
}
//]]>
</script>

4。接着再寻找commentDeleteIcon。
5。找到后把以下的代码paste在</span>和</dd>之间。
*注意不要paste错,不然就做不到了。 若找不到,就继续按enter找。
<!-- Fixed for display comment index -->
| <data:commentLabel/> #
<script type='text/javascript'>
ShowCommentIndex('<data:post.id/>');
</script>
6。最后按保存,就完成啦。
喜欢的话就给姐姐我一个
 吧^^
吧^^(参考网址:雪花栈)
ps:这个网站有很多教学,大家可以去逛逛。


没有评论:
发表评论